Processing
Izvor: KiWi
(→Fizika) |
(→Generiranje aplikacije za Android pomoću Processinga) |
||
| (Nije prikazano 10 međuinačica) | |||
| Redak 1: | Redak 1: | ||
== Processing - zadaci za vježbu == | == Processing - zadaci za vježbu == | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
=== Zadatak A3D_02 - domaća zadaća === | === Zadatak A3D_02 - domaća zadaća === | ||
| Redak 589: | Redak 129: | ||
Bilježi se redni broj segmenta, trajanje segmenta i tekst. Na temelju ovoga će se napraviti transkript i titlovanje. [http://gss.srce.hr/pithos/rest/igaly.math@pmf.hr/files/Transkript_01.zip Transkript_01.zip] | Bilježi se redni broj segmenta, trajanje segmenta i tekst. Na temelju ovoga će se napraviti transkript i titlovanje. [http://gss.srce.hr/pithos/rest/igaly.math@pmf.hr/files/Transkript_01.zip Transkript_01.zip] | ||
| - | == Fizika == | + | == Fizika - Box2d == |
| + | |||
| + | Pomoću biblioteke s implementiranim zakonima fizike (prvenstveno mehanike) pojednostavnjuje se postupak programiranja sustava koji rprikazuju određene pojave u stvarnom vremenu. | ||
| + | |||
| + | Postojeći obrazac: | ||
| + | |||
| + | <nowiki> | ||
| + | SETUP: | ||
| + | Kreiraj sve objekte u našem svijetu | ||
| + | DRAW: | ||
| + | Izračunaj sve sile koje djeluju u našem svijetu | ||
| + | Primijeni sile na naše objekte (F=m*a) | ||
| + | Ažuriraj položaje svih objekata na temelju njihovih trenutnih brzina | ||
| + | Nacrtaj sve naše objekte | ||
| + | </nowiki> | ||
| + | |||
| + | mijenja se u: | ||
| + | |||
| + | <nowiki> | ||
| + | SETUP: | ||
| + | Kreiraj sve objekte u našem svijetu | ||
| + | DRAW: | ||
| + | Nacrtaj sve naše objekte | ||
| + | </nowiki> | ||
| + | |||
| + | Za računanje položaja brine se biblioteka s implementiranim fizikalnim zakonima | ||
| + | |||
* http://en.wikipedia.org/wiki/Angry_Birds_(video_game) | * http://en.wikipedia.org/wiki/Angry_Birds_(video_game) | ||
* https://www.youtube.com/watch?v=IHWa7sm5Jis | * https://www.youtube.com/watch?v=IHWa7sm5Jis | ||
| + | * https://github.com/shiffman/Box2D-for-Processing | ||
| - | Biblioteka box2d - primjeri (Shiffman) | + | * [http://natureofcode.com/book/ Knjiga Nature of Code Daniel Shiffman] Poglavlje 5: Physics Libraries |
| + | |||
| + | Biblioteka box2d - primjeri (Shiffman) [[Datoteka:Box2d_primjeri.zip]] | ||
| + | Komentirajte primjere: | ||
| + | * Mouse | ||
| + | * BumpySurfaceSine | ||
| + | * RevoluteJointExample | ||
| + | * Liquidy | ||
| + | * CollisionsAndControlInterface | ||
| + | |||
| + | Promjenom koda za odabrani primjer dodajte neku novu kunkcionalnost | ||
== Domaća zadaća == | == Domaća zadaća == | ||
| Redak 601: | Redak 178: | ||
Jednu implementaciju ovog algoritma možete vidjeti [http://liquidrescale.wikidot.com u GIMP-u] | Jednu implementaciju ovog algoritma možete vidjeti [http://liquidrescale.wikidot.com u GIMP-u] | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
Trenutačna izmjena od 09:14, 21. prosinca 2016.
Sadržaj |
Processing - zadaci za vježbu
Zadatak A3D_02 - domaća zadaća
Parametrizirajte funkciju na način da se može kontrolirati veličina jedne ćelije, visina i boja slova. Veličina ćelije neka bude tipa float, a boja neka se zada heksadecimalno (kao u HTMLu). Kako biste napravili univerzalnu funkciju koja zna crtati sva slova i na koji način biste opisali slova (kojim tipom podataka) Datoteka:A3D 02.zip
U datoteku DZ1 opišite dvije nadogradnje postojećeg programa i priložite programski kod (u zip formatu) u kojemu su realizirane te nadogradnje.
Svoje rješenje (zipano) stavite u mapu Mapa-DZ1
Zvuk
VRLO kratke upute za rad s bibliotekom Minim
javadoc dokumentacija za biblioteku Minim.
Zadatak zvuk_00 - sviranje zvučne datoteke
U mapu data spremite neku .wav datoteku i pomoću biblioteke minim je odsvirajte zvuk_00.zip
import ddf.minim.*;
Minim minim = new Minim(this);;
AudioPlayer player;
void setup() {
player = minim.loadFile("fliegerlied.wav");
player.play();
}
void draw() { }
Zadatak Zvuk_04 - Sviranje 3 tona
Pomoću Audacityja generirajte 3 .wav datoteke s tonovima različitih frekvencija. Trajanje svakog tona neka bude dvije sekunde, a frekvencije tonova neka budu 440 Hz, 660Hz i 220 Hz. Napišite program koji će redom svirati ta tri tona i iscrtavati ih grafički. zvuk_04.zip
import ddf.minim.*;
Minim minim = new Minim(this);;
AudioPlayer p1,p2,p3,p;
int stanje=0;
void setup()
{
size(512, 500);
p1 = minim.loadFile("F220.wav");
p2 = minim.loadFile("F440.wav");
p3 = minim.loadFile("F660.wav");
}
void draw() {
background (155);
if (stanje==0) {
if (!p1.isPlaying()) {
p=p1;
p.play();
stanje=1;
}
}
if (stanje==1) {
if (!p1.isPlaying()) {
stanje=2;
}
}
if (stanje==2) {
if (!p2.isPlaying()) {
p=p2;
p.play();
stanje=3;
}
}
if (stanje==3) {
if (!p2.isPlaying()) {
stanje=4;
}
}
if (stanje==4) {
if (!p3.isPlaying()) {
p=p3;
p.play();
stanje=5;
}
}
if (stanje==5) {
if (!p3.isPlaying()) {
stanje=6;
}
}
for(int i = 0; i < p1.bufferSize() - 1; i++) {
float x1 = map( i, 0, p1.bufferSize(), 0, width );
float x2 = map( i+1, 0, p1.bufferSize(), 0, width );
line( x1, 50 + p.left.get(i)*50, x2, 50 + p.left.get(i+1)*50 );
line( x1, 150 + p.right.get(i)*50, x2, 150 + p.right.get(i+1)*50 );
line( x1, 350 + (p.right.get(i)-p.left.get(i))*50, x2, 350 + (p.right.get(i+1)-p.left.get(i+1))*50 );
}
}
Za one koji žele znati nešto više
Transkript_00 - Generiranje zvučne datoteke i segmentacija
Iz datoteke Kongres2014(004925.992-010550.928).mp4 napravite datoteku Kongres2014_Otvaranje-wav i spremite u mapu "ulaz". Video zapis je dugačak 16 minuta i 34 sekunde. Na otvaranju KOngresa govorilo je 6 govornika: Primc, Soucie, Bakić, Hamzić, Urek i Lovrić
Generiranje zvučnih datoteka Odredite intervale govora svakog od govornika i napravite 6 zvučnih datoteka. Koliko traje svaka od njih? Uputa - Razdoblje govora svakog od govornika odredite na temelju video zapisa (npr: Primc 1:15 - 5:25). Spremite dobivene zvučne zapise u raznim formatima uz korištenje raznih kodeka i komentirajte veličinu dobivenih datoteka. Možete li dobivene datoteke učitati u Audacity? Ako datoteku nije moguće učitati u Audacity, je li to moguće učiniti nakon instaliranja nekog dodatka? Koji su parametri koji se zadaju kod definiranja kvalitete audio zapisa? Je li veličina dobivene datoteke u skladu s vašim očekivanjima
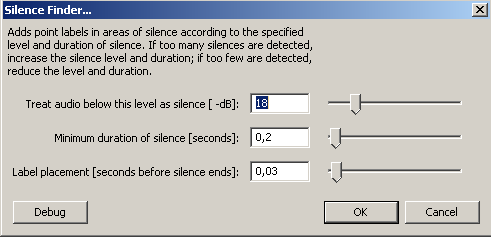
Segmentacija Pronađite mjesta na kojima je govornik zastao. Pokušajte to napraviti s automatskim pronalaženjem tišine, recimo s ovakvim parametrima:
Nakon što ste to učinili, pohranite dobivene segmente na disk.
File > Export Multiple
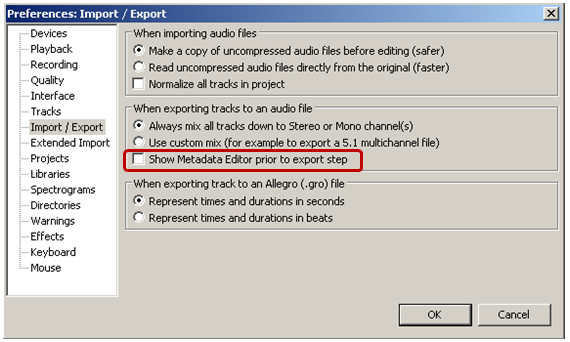
U Audacityju isključite pitanje o metapodacima za svaku datoteku - inače će vas za svaki segment govora pitati za metapodatke, a segmenata može biti jako puno
Ja sam dobio 101 datoteku s trajanjem od 0 do 8 sekundi
Transkript_01 - (Za one koji žele znati nešto više) - Jednostavni program za transkripciju
Datoteke napravljene u Zadatku Transkript_00 treba učitati u Processing i izvoditi jednu po jednu. Svaka datoteka (segment) izvodi se tri puta, a za to vrijem korisnik bilježi tekst kojega čuje u toj datoteci. Datoteka se na zahtjev može izvesti ponovno (tipkom UP). Prelazak na sljedeći segment radi se sterlicom udesno (RIGHT), a prelazak na prethodni segment radi se strelicom ulijevo (LEFT). Čim se prijeđe na sljedeći ili prethodni segment, bilježi se redak (transkript segmenta) u datoteku i to na sljedeći način: Bilježi se redni broj segmenta, trajanje segmenta i tekst. Na temelju ovoga će se napraviti transkript i titlovanje. Transkript_01.zip
Fizika - Box2d
Pomoću biblioteke s implementiranim zakonima fizike (prvenstveno mehanike) pojednostavnjuje se postupak programiranja sustava koji rprikazuju određene pojave u stvarnom vremenu.
Postojeći obrazac:
SETUP:
Kreiraj sve objekte u našem svijetu
DRAW:
Izračunaj sve sile koje djeluju u našem svijetu
Primijeni sile na naše objekte (F=m*a)
Ažuriraj položaje svih objekata na temelju njihovih trenutnih brzina
Nacrtaj sve naše objekte
mijenja se u:
SETUP:
Kreiraj sve objekte u našem svijetu
DRAW:
Nacrtaj sve naše objekte
Za računanje položaja brine se biblioteka s implementiranim fizikalnim zakonima
- http://en.wikipedia.org/wiki/Angry_Birds_(video_game)
- https://www.youtube.com/watch?v=IHWa7sm5Jis
- https://github.com/shiffman/Box2D-for-Processing
- Knjiga Nature of Code Daniel Shiffman Poglavlje 5: Physics Libraries
Biblioteka box2d - primjeri (Shiffman) Datoteka:Box2d primjeri.zip Komentirajte primjere:
- Mouse
- BumpySurfaceSine
- RevoluteJointExample
- Liquidy
- CollisionsAndControlInterface
Promjenom koda za odabrani primjer dodajte neku novu kunkcionalnost
Domaća zadaća
Sužavanje slike postupkom seam carving
Proučite http://en.wikipedia.org/wiki/Seam_carving i napravite program koji danu sliku sužuje za jedan piksel po određenom kriteriju optimalnosti i to ponavlja zadani broj puta. Sužavanje za jedan piksel napišite kao funkciju i tu funkciju pozovite potreban broj puta. Rezultat svakog sužavanja spremite u datoteku. Opišite koji ste algoritam koristili. Svoje rješenje (Opis postupka, program i barem 2 testne slike s rezultatima) pošaljite na goran.igaly@gmail.com najkasnije do 2.12.2014.
Jednu implementaciju ovog algoritma možete vidjeti u GIMP-u