Processing
Izvor: KiWi
(→Processing - zadaci za vježbu) |
(→Processing - zadaci za vježbu) |
||
| Redak 1: | Redak 1: | ||
== Processing - zadaci za vježbu == | == Processing - zadaci za vježbu == | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
=== Zadatak VIDEO_00 - Učitavanje i prikaz video snimke === | === Zadatak VIDEO_00 - Učitavanje i prikaz video snimke === | ||
Inačica od 22:46, 8. studenog 2015.
Sadržaj |
Processing - zadaci za vježbu
Zadatak VIDEO_00 - Učitavanje i prikaz video snimke
U Processingu se može jednostavno prikazivati video. Potrebno je samo uključiti biblioteku za rad s videom. Za vrijeme prikazivanja videa U Processingu dobivamo pojedine slike i možemo ih prikazivati na isti način kao i statične slike. VIDEO_00.zip
import processing.video.*;
Movie film;
void setup() {
size(960,720);
film = new Movie(this, "Kongres.mp4");
film.loop();
}
void draw() {
image(film,0,0);
}
// Ova funkcija se poziva svaki puta
// kad je u videu dostupna nova slika za čitanje
void movieEvent(Movie m) {
m.read();
}
Zadatak Analiza_pokreta
Pronađimo na video zapisu mjesta na kojima se susjedne sličice razlikuju.
Interakcija klijenta i poslužitelja - KLIP_01
Napravite dva programa: Klijent i Poslužitelj. Klijentski program šalje poslužitelju x-poziciju miša, a poslužitelj vraća klijentu informaciju je li x-pozicija miša veća od 200. Također, poslužitelj crta krug koji vizualno označava x-poziciju miša klijenta. Dimenzije poslužitlejskog prozora neka su 800x120, a klijentskog prozora neka su 400x200. Napravite izvršni klijentski program i pokrenite ga više puta. Koju je modifikaciju potrebno napraviti pa da poslužitelj može pokretati tri kruga, ovisno o tome od kojeg klijenta dolazi zahtjev. Napravite program koji može opsluživati 8 klijenata i pomicati istovremeno 8 krugova po ekranu.
Poslužiteljski dio - Datoteka:KLIP 01P.zip
import processing.net.*;
String zahtjev;
int port = 10002;
Server myServer;
long brojObradjenihZahtjeva;
void setup() {
size(800, 120);
myServer = new Server(this, port); // Pokreće poslužitelj na portu 10002
brojObradjenihZahtjeva = 0;
println("Poslužitelj:" + "Poslužitelj je na adresi: " + myServer.ip());
}
void draw() {
Client thisClient = myServer.available();
if (thisClient !=null) {
zahtjev = thisClient.readString();
println("Poslužitelj: " + "Od klijenta sam primio: " + zahtjev);
float f = float(zahtjev);
background(0); fill(128); ellipse(f*2,40,60,70);
if (f<100) {
thisClient.write("x-pozicija miša je manja od 100\n");
} else {
thisClient.write("x-pozicija miša nije manja od 100\n");
}
println("Poslužitelj: "+ "Broj obrađenih zahtjeva = " + (++brojObradjenihZahtjeva) );
}
}
Klijentski dio - Datoteka:KLIP 01K.zip
import processing.net.*;
Client myClient;
String odgovor;
void setup() {
size(400,200);
myClient = new Client(this, "127.0.0.1", 10002);
}
void draw() {
if (mouseX != pmouseX) {
myClient.write("" + mouseX); // javljamo poslužitelju
if (myClient.available() > 0) {
background(88);
odgovor = myClient.readString();
text(odgovor,1,20);
println("Klijent:" + odgovor);
}
}
}
Na ovaj način, komunikacijom s drugim računalima odnosno uređajima, možemo ostvariti bogatu interakciju. Navedite neke primjere moguće interakcije korištenjem ovakve mogućnosti. dakle, imamo bilo koji uređaj koji može s našim računalom (mobilnim telefonom, tabletom) komunicirati putem bežične mreže ili bluetootha i prenositi informacije). Ideja je s relativno malom količinom informacija upravljati drugim računalom
KAM_01 - položaj kamere u 3D prikazu
Na ekranu veličine 1024x768 nacrtajte jednostavnu sliku i prikažite je kao 3D prikaz. Kameru postavite na visinu 800 i tipkovnicom pomičite kameru. Pretpostavljena udaljenost kamere od x-y ravnine je takva da s visinom ekrana čini pravokutni trokut. Kamera se nalazi točno iznad sredine ekrana. Bitan je i smjer u kojem je uperena kamera. Pretpostavljeni smjer je takav da kamera gleda u središte dijela ravnine pokrivenog ekranom - dakle, u točku (width/2,height/2,0). Treći parametar je rotacija kamere. Udaljavanjem kamere se slika smanjuje.
U priloženom zadatku je nacrtan i plašt valjka (odnosno jedna njegova aproksimacija). Proučite kod kojim je to napravljeno.
Dodajte na scenu još neku sliku - po mogućnosti vlastitu, snimljenu mobitelom za vrijeme nastave.
Modificirajte programski kod tako da umjesto statične slike prikazujete sliku s videa. Možete koristiti video zapis iz zadatka Video_00
Zadatak A3D_02 - domaća zadaća
Parametrizirajte funkciju na način da se može kontrolirati veličina jedne ćelije, visina i boja slova. Veličina ćelije neka bude tipa float, a boja neka se zada heksadecimalno (kao u HTMLu). Kako biste napravili univerzalnu funkciju koja zna crtati sva slova i na koji način biste opisali slova (kojim tipom podataka) Datoteka:A3D 02.zip
U datoteku DZ1 opišite dvije nadogradnje postojećeg programa i priložite programski kod (u zip formatu) u kojemu su realizirane te nadogradnje.
Svoje rješenje (zipano) stavite u mapu Mapa-DZ1
Zvuk
VRLO kratke upute za rad s bibliotekom Minim
javadoc dokumentacija za biblioteku Minim.
Zadatak zvuk_00 - sviranje zvučne datoteke
U mapu data spremite neku .wav datoteku i pomoću biblioteke minim je odsvirajte zvuk_00.zip
import ddf.minim.*;
Minim minim = new Minim(this);;
AudioPlayer player;
void setup() {
player = minim.loadFile("fliegerlied.wav");
player.play();
}
void draw() { }
Zadatak Zvuk_04 - Sviranje 3 tona
Pomoću Audacityja generirajte 3 .wav datoteke s tonovima različitih frekvencija. Trajanje svakog tona neka bude dvije sekunde, a frekvencije tonova neka budu 440 Hz, 660Hz i 220 Hz. Napišite program koji će redom svirati ta tri tona i iscrtavati ih grafički. zvuk_04.zip
import ddf.minim.*;
Minim minim = new Minim(this);;
AudioPlayer p1,p2,p3,p;
int stanje=0;
void setup()
{
size(512, 500);
p1 = minim.loadFile("F220.wav");
p2 = minim.loadFile("F440.wav");
p3 = minim.loadFile("F660.wav");
}
void draw() {
background (155);
if (stanje==0) {
if (!p1.isPlaying()) {
p=p1;
p.play();
stanje=1;
}
}
if (stanje==1) {
if (!p1.isPlaying()) {
stanje=2;
}
}
if (stanje==2) {
if (!p2.isPlaying()) {
p=p2;
p.play();
stanje=3;
}
}
if (stanje==3) {
if (!p2.isPlaying()) {
stanje=4;
}
}
if (stanje==4) {
if (!p3.isPlaying()) {
p=p3;
p.play();
stanje=5;
}
}
if (stanje==5) {
if (!p3.isPlaying()) {
stanje=6;
}
}
for(int i = 0; i < p1.bufferSize() - 1; i++) {
float x1 = map( i, 0, p1.bufferSize(), 0, width );
float x2 = map( i+1, 0, p1.bufferSize(), 0, width );
line( x1, 50 + p.left.get(i)*50, x2, 50 + p.left.get(i+1)*50 );
line( x1, 150 + p.right.get(i)*50, x2, 150 + p.right.get(i+1)*50 );
line( x1, 350 + (p.right.get(i)-p.left.get(i))*50, x2, 350 + (p.right.get(i+1)-p.left.get(i+1))*50 );
}
}
Za one koji žele znati nešto više
Transkript_00 - Generiranje zvučne datoteke i segmentacija
Iz datoteke Kongres2014(004925.992-010550.928).mp4 napravite datoteku Kongres2014_Otvaranje-wav i spremite u mapu "ulaz". Video zapis je dugačak 16 minuta i 34 sekunde. Na otvaranju KOngresa govorilo je 6 govornika: Primc, Soucie, Bakić, Hamzić, Urek i Lovrić
Generiranje zvučnih datoteka Odredite intervale govora svakog od govornika i napravite 6 zvučnih datoteka. Koliko traje svaka od njih? Uputa - Razdoblje govora svakog od govornika odredite na temelju video zapisa (npr: Primc 1:15 - 5:25). Spremite dobivene zvučne zapise u raznim formatima uz korištenje raznih kodeka i komentirajte veličinu dobivenih datoteka. Možete li dobivene datoteke učitati u Audacity? Ako datoteku nije moguće učitati u Audacity, je li to moguće učiniti nakon instaliranja nekog dodatka? Koji su parametri koji se zadaju kod definiranja kvalitete audio zapisa? Je li veličina dobivene datoteke u skladu s vašim očekivanjima
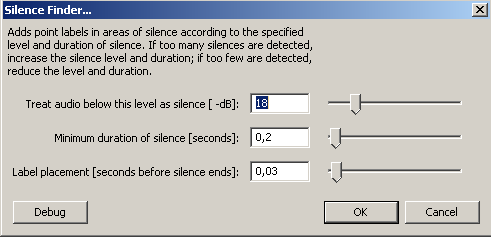
Segmentacija Pronađite mjesta na kojima je govornik zastao. Pokušajte to napraviti s automatskim pronalaženjem tišine, recimo s ovakvim parametrima:
Nakon što ste to učinili, pohranite dobivene segmente na disk.
File > Export Multiple
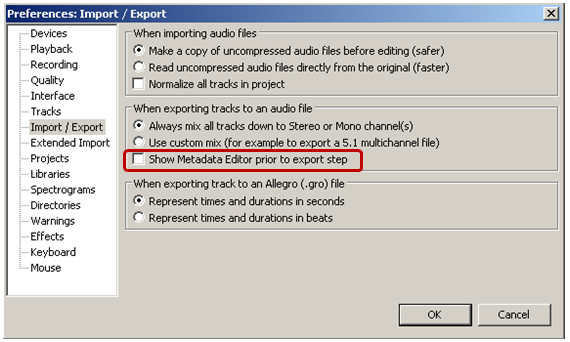
U Audacityju isključite pitanje o metapodacima za svaku datoteku - inače će vas za svaki segment govora pitati za metapodatke, a segmenata može biti jako puno
Ja sam dobio 101 datoteku s trajanjem od 0 do 8 sekundi
Transkript_01 - (Za one koji žele znati nešto više) - Jednostavni program za transkripciju
Datoteke napravljene u Zadatku Transkript_00 treba učitati u Processing i izvoditi jednu po jednu. Svaka datoteka (segment) izvodi se tri puta, a za to vrijem korisnik bilježi tekst kojega čuje u toj datoteci. Datoteka se na zahtjev može izvesti ponovno (tipkom UP). Prelazak na sljedeći segment radi se sterlicom udesno (RIGHT), a prelazak na prethodni segment radi se strelicom ulijevo (LEFT). Čim se prijeđe na sljedeći ili prethodni segment, bilježi se redak (transkript segmenta) u datoteku i to na sljedeći način: Bilježi se redni broj segmenta, trajanje segmenta i tekst. Na temelju ovoga će se napraviti transkript i titlovanje. Transkript_01.zip
Fizika - Box2d
Pomoću biblioteke s implementiranim zakonima fizike (prvenstveno mehanike) pojednostavnjuje se postupak programiranja sustava koji rprikazuju određene pojave u stvarnom vremenu.
Postojeći obrazac:
SETUP:
Kreiraj sve objekte u našem svijetu
DRAW:
Izračunaj sve sile koje djeluju u našem svijetu
Primijeni sile na naše objekte (F=m*a)
Ažuriraj položaje svih objekata na temelju njihovih trenutnih brzina
Nacrtaj sve naše objekte
mijenja se u:
SETUP:
Kreiraj sve objekte u našem svijetu
DRAW:
Nacrtaj sve naše objekte
Za računanje položaja brine se biblioteka s implementiranim fizikalnim zakonima
- http://en.wikipedia.org/wiki/Angry_Birds_(video_game)
- https://www.youtube.com/watch?v=IHWa7sm5Jis
- https://github.com/shiffman/Box2D-for-Processing
- Knjiga Nature of Code Daniel Shiffman Poglavlje 5: Physics Libraries
Biblioteka box2d - primjeri (Shiffman) Datoteka:Box2d primjeri.zip Komentirajte primjere:
- Mouse
- BumpySurfaceSine
- RevoluteJointExample
- Liquidy
- CollisionsAndControlInterface
Promjenom koda za odabrani primjer dodajte neku novu kunkcionalnost
Domaća zadaća
Sužavanje slike postupkom seam carving
Proučite http://en.wikipedia.org/wiki/Seam_carving i napravite program koji danu sliku sužuje za jedan piksel po određenom kriteriju optimalnosti i to ponavlja zadani broj puta. Sužavanje za jedan piksel napišite kao funkciju i tu funkciju pozovite potreban broj puta. Rezultat svakog sužavanja spremite u datoteku. Opišite koji ste algoritam koristili. Svoje rješenje (Opis postupka, program i barem 2 testne slike s rezultatima) pošaljite na goran.igaly@gmail.com najkasnije do 2.12.2014.
Jednu implementaciju ovog algoritma možete vidjeti u GIMP-u
Generiranje aplikacije za Android pomoću Processinga
Datoteka:Android&Processing.pdf Potrebne preradnje - Hvala Silvi Haberl
Datoteka:Processing Eclipse.pdf - Hvala Silvi Haberl
http://www.openprocessing.org
- share your sketches with others
- help and collaborate with the community
- improve and polish your programming skills
- follow classes around the world teaching processing