Processing
Izvor: KiWi
Processing - zadaci za vježbu
SCENA01 - Scena na kojoj se sve odvija
Napravite ekran širine 200 i visine 50 točaka, crne boje, bijele boje, svjetlo sive boje i tamno sive boje.
Scena_02 - priprema slike za rollup
Napravite ekran za pohranu slike koja će se tiskati na rollup stalku. Rollup stalak je veličine 200x85 cm, a rezolucija u kojoj je potrebno pripremiti sliku je 150 dpi. 1 inch je približno jednak 2.54 cm Dobiveni ekran popunite horizontalnim linijama koje prelaze od potpuno crne (na dnu ekrana) do potpuno bijele (na vrhu ekrana). Spremite dobivenu sliku u datoteku "Rollup.tif". Koliko je velika dobivena datoteka? Sliku otvorite u IrfanView-u i odredite područje u kojemu najbolje vidite razlike u nijansi sive boje. Gdje počinjete primjećivati horizontalne pruge? Kolika je širina tih pruga (iščitajte koordinate u IrfanView-u). Jesu li pruge iste boje po cijeloj širini? Gdje ih prestajete primjećivati? Zabilježite i usporedite svoje rezultate s drugim slušačima Dobivene rezultate ćemo usporediti. Kako biste pokušali ublažiti ove skokove?
U IrfanView-u napravite histogram ove slike? Što je histogram? Kako biste ga rastumačili?
U IrfanView promijenite sliku u crno-bijelu sliku. Spremite u datoteku Rollup2.tif (nekomprimirano). Koliko je velika dobivena datoteka?
Spremite datoteku uz LZW kompresiju. Koliko je velika dobivena datoteka? ____________
Spremite datoteku u TIF formatu uz razne oblike kompresije.
Spremite datoteku u JPG formatu uz različite kvalitete (100,90,80,70,60,50,40,30,20,10,1) i komentirajte dobivene veličine i kvalitetu.
Zadatak GRAF02 - Crtanje pravokutnika - detaljno
Nacrtati standardni pravokutnik u koordinatnom sustavu nije neki težak zadatak. Međutim korisno je razumjeti kako će točno izgledati standardni pravokutnik kada se nacrta na ekranu koji se sastoji od konačnog broja piksela. Nacrtajmo nekoliko pravokutnika i pod povećalom pogledajmo što se dešava. Sve crtamo na ekranu veličine 12x8 piksela
Zadat ćemo poziciju gornjeg lijevog kuta (x,y) i dimenzije pravokutnika (širina, visina) redom:
- (2,2) i (4,3)
- (2,2) i (4.5,3)
- (2,2) i (4.5,3.5)
- (2.1,1.7) i (4.5,3.2)
- (2.1,1.7) i (4.5,3.2) - uz opciju noSmooth();
Zadatak PR01b
Nacrtajte dio parabole koja ima tjeme u točki (320,480), i prolazi točkama (0,0) i (640,0). Koja je jednadžba ove parabole? Veličina ekrana je 640x480 točaka
Maskirana slika - MS01
Maskirajmo sliku nekim jednostavnim geometrijskim likom, na primjer mnogokutom. Mnogokut nacrtamo naredbom beginShape, vertex, endShape
size(640,480);
background(255);
fill(44);
beginShape();
vertex(50,20);
vertex(600,160);
vertex(190,400);
endShape(CLOSE);
saveFrame("izlaz1.jpg");
PImage sivko = loadImage("Sivko.jpg");
PImage maska =get();
size(1280, 480);
sivko.mask(maska);
image(sivko, 0, 0);
maska.filter(INVERT);
sivko.mask(maska);
image(sivko, 640, 0);
saveFrame("izlaz2.jpg");
Pomicanje maskirane slike po ekranu - MS01a
Na temelju prethodnog zadatka, koristeći funkcije setup() i draw(), napišite program koji će pomicati maskiranu sliku po ekranu u skladu s pozicijom miša. Pokazivač miša treba određivati poziciju središta slike koju pomičemo. Datoteka:MS01.zip
PImage sivko;
PImage maska;
void setup() {
size(640,480);
background(255);
fill(44);
beginShape();
vertex(50,20);
vertex(600,160);
vertex(190,400);
endShape(CLOSE);
saveFrame("izlaz1.jpg");
maska =get();
maska.filter(INVERT);
sivko = loadImage("Sivko.jpg");
sivko.mask(maska);
size(1280, 480);
}
void draw() {
background(0);
image(sivko, 0, 0); // ne više ovako
image(sivko, mouseX-320, mouseY-240); // već ovako
}
PR02 - Redoslijed objekata, pomicanje i promjena veličine
Pripremite sliku pozadine, jednog statičnog objekta i jednog objekta koji će se pomicati. Napišite program koji će pomicati objekt tako da se nalazi između pozadine i statičnog objekta. Pritiskom na tipku + objekt se mora povećavati za određeni faktor, a pritiskom na tipku - se mora smanjivati za isti taj faktor (npr. 1.02). Možete li predložiti neko poboljšanje koda? Datoteka:PR02.zip
PImage livada,ruzmarin,miki;
float omjer,omjer2,visina;
void setup() {
size(1024, 768);
visina=200;
livada = loadImage("livada.jpg");
ruzmarin = loadImage("ruzmarin.png");
miki = loadImage("Mickey_Mouse.png");
omjer = float(ruzmarin.width)/ruzmarin.height;
omjer2 = float(miki.width)/miki.height;
frameRate(25);
}
void draw() {
image(livada, 0, 0);
image(miki, mouseX-130,mouseY-130,visina*omjer2,visina);
image(ruzmarin, 100, 50,600*omjer,600);
if (keyPressed) {
if (key == '+') {
visina*=1.02;
}
if (key == '-') {
visina/=1.02;
}
}
}
Zadatak VEKT02 - Figure pentomina - transformacije koordinatnog sustava
Nacrtajte neku od 12 figura pentomina. Figure predstavljaju stilizirana slova I, L, P, V, X, F, Y, U Z, W,T, N Prvo nacrtajte koordinatnu mrežu 8x8 svijetlom bojom, a onda na njoj figuru pentomina. Dimenzije ekrana neka budu 800x800, a dimenzija jednog polja pentomina neka bude 100x100. Probajte ovo napraviti nekim programom za crtanje i vjerojatno ćete se dosta namučiti. Datoteka:Vekt02.zip
void setup() {
size(640,640);
background(188);
stroke(111);
for (int i=0;i<640;i+=80) {
line(0,i,640,i);
line(i,0,i,640);
}
stroke(22); fill(222);
slovoP(); saveFrame("slika1.png");
rotate(-PI/6);
line(0,0,0,640);
slovoP(); saveFrame("slika2.png");
rotate(PI/6); translate(160,80);
slovoP(); saveFrame("slika3.png");
translate(-160,-80);
scale(0.5);
slovoP(); saveFrame("slika4.png");
}
void slovoP() {
beginShape();
vertex(80, 80);
vertex(80, 320);
vertex(160, 320);
vertex(160, 240);
vertex(240, 240);
vertex(240, 80);
endShape(CLOSE);
}
Zadatak A3D_01 - Treća dimenzija
Nacrtajte isto slovo iz pentomina ali mu dodajte treću dimenziju - tj. napravite visinu slova 100 Uputa: koristite renderer (kako bi se to hrvatski reklo?) OPENGL kako biste mogli dobiti sjene Crtanje slova napišite kao funkciju i stavite u posebnu datoteku. Datoteka:A3D 01.zip
Datoteka A3D_01.pde
void setup() {
size(1200,700,OPENGL);
frameRate(60);
camera(1000, 1000, 1000, 300, 300, 50,
0.0, 1.0, 0.0);
}
void draw() {
lights();
translate(mouseX,mouseY/8);
println(1);
printMatrix();
background(222);
stroke(155);
rotateX(PI/3);
rotateY(PI*(float(mouseY)/600));
//printMatrix();
scale(0.5);
//printMatrix();
for (int i=-2000;i<2000;i+=100) {
line(-2000,i,0,2000,i,0);
line(i,-2000,i,2000);
}
fill(244,88,88);
slovoP();
translate (300,400);
fill(244,244,88);
slovoP();
translate (800,800);
rotateZ(PI);
fill(88,88,244);
slovoP();
//println(mouseX,mouseY);
}
Datoteka slovoP.pde
void slovoP() {
beginShape();
vertex(100, 100,100);
vertex(100, 400,100);
vertex(200, 400,100);
vertex(200, 300,100);
vertex(300, 300,100);
vertex(300, 100,100);
endShape(CLOSE);
//fill(244,88,88);
ploha(100,100,0,100,400,100);
ploha(100,400,0,200,400,100);
ploha(200,400,0,200,300,100);
ploha(200,300,0,300,300,100);
ploha(300,300,0,300,100,100);
ploha(300,100,0,100,100,100);
}
void ploha(float x1, float y1, float z1, float x2, float y2, float z2) {
beginShape();
vertex(x1, y1, z1);
vertex(x2, y2, z1);
vertex(x2, y2, z2);
vertex(x1, y1, z2);
endShape(CLOSE);
}
Zadatak Koord_00 - Crtanje uz afine transformacije
Napišite program kojim ćete ispitati djelovanje afinih transformacija na crtanje u Processingu. Nacrtajte neki jednostavni geometrijski oblik, napišite neki tekst ili prikažite neku sliku. O afinim transformacijama ravnine možete pročitati u časopisu math.e
Za razliku od linearnog operatora u ravnini, koji se zapisuje kvadratnom matricom reda 2, za zapis afine transformacije potreban je dodatni stupac u kojemu se zapisuje translacija.
Isprobat ćemo funkcije: rotate(), translate(), scale(), shearX(), shearY() resetMatrix(), printMatrix() Datoteka:KOORD 00.zip
PrintWriter txtdatoteka;
PMatrix matrica;
int i;
void draw() {
}
void setup() {
size (640,480);
txtdatoteka = createWriter("izlaz/matrice.txt"); // Kreira novu txt datoteku u mapi "izlaz"
i=0;
stroke(0); fill(0); textSize(22);
text("Tipke + i - za sljedeću i prethodnu transformaciju",30,80);
text("Tipka . za kraj",30,180);
}
void crtaj(int i) {
background(128);
stroke(255,127,127);line(-1000,0,1000,0); // koordinatne osi
stroke(255,0,0);line(-1000,200,1000,200);
stroke(127,127,255);line(0,-1000,0,1000);
stroke(0,0,255);line(200,-1000,200,1000);
stroke(0);
rect(10,10,45,30); // jednostavni geometrijeki lik
textSize(32);
text("Dobar dan",100,50); // tekst
saveFrame("izlaz/slika" + i + ".png");
txtdatoteka.println("Matrica " + i +": ");
ispisiTransformacijskuMatricuUDatoteku(txtdatoteka);
println("Matrica " + i + ":");
printMatrix();
resetMatrix();
}
void ispisiTransformacijskuMatricuUDatoteku(PrintWriter pw) {
float[] polje6 = new float[6];
int i,j, indeks;
matrica = getMatrix();
matrica.get(polje6);
for (i=0;i<=1;++i) {
for (j=0;j<=2;++j) {
indeks = 3*i+j;
pw.print(indeks + ": " + polje6[3*i+j] + " ");
}
pw.println();
}
}
void keyTyped() {
if (key == '+') {
++i; if (i==14) i=1;
} else {
--i; if (i==0) i=11;
}
if (key == '.') {
txtdatoteka.flush(); // Ispisujemo preostali tekst u datoteku i ...
txtdatoteka.close(); // ... zatvaramo datoteku
exit();
}
switch(i) {
case 1:
crtaj(1); break;
case 2:
scale(2); crtaj(2); break;
case 3:
rotate(PI/6); crtaj(3); break;
case 4:
translate(100,0); crtaj(4); break;
case 5:
translate(0,50); crtaj(5); break;
case 6:
translate(80,40); crtaj(6); break;
case 7:
shearX(PI/6); crtaj(7); break;
case 8:
shearY(PI/6); crtaj(8); break;
case 9:
applyMatrix(1,0,0,1,-1,100); crtaj(9); break;
case 10:
translate(125,0); crtaj(10); break;
case 11:
scale(-1.5);
translate(-220,-220); crtaj(11); break;
case 12:
scale(-1);
translate(-220,-220); crtaj(12); break;
case 13:
applyMatrix(-1,0,400,0,1,100); crtaj(13); break;
}
}
Zadatak VIDEO_00 - Učitavanje i prikaz video snimke
U Processingu se može jednostavno prikazivati video. Potrebno je samo uključiti biblioteku za rad s videom. Za vrijeme prikazivanja videa U Processingu dobivamo pojedine slike i možemo ih prikazivati na isti način kao i statične slike. VIDEO_00.zip
import processing.video.*;
Movie film;
void setup() {
size(960,720);
film = new Movie(this, "Kongres.mp4");
film.loop();
}
void draw() {
image(film,0,0);
}
// Ova funkcija se poziva svaki puta
// kad je u videu dostupna nova slika za čitanje
void movieEvent(Movie m) {
m.read();
}
Zadatak Analiza_pokreta
Pronađimo na video zapisu mjesta na kojima se susjedne sličice razlikuju.
Interakcija klijenta i poslužitelja - KLIP_01
Napravite dva programa: Klijent i Poslužitelj. Klijentski program šalje poslužitelju x-poziciju miša, a poslužitelj vraća klijentu informaciju je li x-pozicija miša veća od 200. Također, poslužitelj crta krug koji vizualno označava x-poziciju miša klijenta. Dimenzije poslužitlejskog prozora neka su 800x120, a klijentskog prozora neka su 400x200. Napravite izvršni klijentski program i pokrenite ga više puta. Koju je modifikaciju potrebno napraviti pa da poslužitelj može pokretati tri kruga, ovisno o tome od kojeg klijenta dolazi zahtjev. Napravite program koji može opsluživati 8 klijenata i pomicati istovremeno 8 krugova po ekranu.
Poslužiteljski dio - Datoteka:KLIP 01P.zip
import processing.net.*;
String zahtjev;
int port = 10002;
Server myServer;
long brojObradjenihZahtjeva;
void setup() {
size(800, 120);
myServer = new Server(this, port); // Pokreće poslužitelj na portu 10002
brojObradjenihZahtjeva = 0;
println("Poslužitelj:" + "Poslužitelj je na adresi: " + myServer.ip());
}
void draw() {
Client thisClient = myServer.available();
if (thisClient !=null) {
zahtjev = thisClient.readString();
println("Poslužitelj: " + "Od klijenta sam primio: " + zahtjev);
float f = float(zahtjev);
background(0); fill(128); ellipse(f*2,40,60,70);
if (f<100) {
thisClient.write("x-pozicija miša je manja od 100\n");
} else {
thisClient.write("x-pozicija miša nije manja od 100\n");
}
println("Poslužitelj: "+ "Broj obrađenih zahtjeva = " + (++brojObradjenihZahtjeva) );
}
}
Klijentski dio - Datoteka:KLIP 01K.zip
import processing.net.*;
Client myClient;
String odgovor;
void setup() {
size(400,200);
myClient = new Client(this, "127.0.0.1", 10002);
}
void draw() {
if (mouseX != pmouseX) {
myClient.write("" + mouseX); // javljamo poslužitelju
if (myClient.available() > 0) {
background(88);
odgovor = myClient.readString();
text(odgovor,1,20);
println("Klijent:" + odgovor);
}
}
}
Na ovaj način, komunikacijom s drugim računalima odnosno uređajima, možemo ostvariti bogatu interakciju. Navedite neke primjere moguće interakcije korištenjem ovakve mogućnosti. dakle, imamo bilo koji uređaj koji može s našim računalom (mobilnim telefonom, tabletom) komunicirati putem bežične mreže ili bluetootha i prenositi informacije). Ideja je s relativno malom količinom informacija upravljati drugim računalom
KAM_01 - položaj kamere u 3D prikazu
Na ekranu veličine 1024x768 nacrtajte jednostavnu sliku i prikažite je kao 3D prikaz. Kameru postavite na visinu 800 i tipkovnicom pomičite kameru. Pretpostavljena udaljenost kamere od x-y ravnine je takva da s visinom ekrana čini pravokutni trokut. Kamera se nalazi točno iznad sredine ekrana. Bitan je i smjer u kojem je uperena kamera. Pretpostavljeni smjer je takav da kamera gleda u središte dijela ravnine pokrivenog ekranom - dakle, u točku (width/2,height/2,0). Treći parametar je rotacija kamere. Udaljavanjem kamere se slika smanjuje.
U priloženom zadatku je nacrtan i plašt valjka (odnosno jedna njegova aproksimacija). Proučite kod kojim je to napravljeno.
Dodajte na scenu još neku sliku - po mogućnosti vlastitu, snimljenu mobitelom za vrijeme nastave.
Modificirajte programski kod tako da umjesto statične slike prikazujete sliku s videa. Možete koristiti video zapis iz zadatka Video_00
Zadatak A3D_02 - domaća zadaća
Parametrizirajte funkciju na način da se može kontrolirati veličina jedne ćelije, visina i boja slova. Veličina ćelije neka bude tipa float, a boja neka se zada heksadecimalno (kao u HTMLu). Kako biste napravili univerzalnu funkciju koja zna crtati sva slova i na koji način biste opisali slova (kojim tipom podataka) Datoteka:A3D 02.zip
U datoteku DZ1 opišite dvije nadogradnje postojećeg programa i priložite programski kod (u zip formatu) u kojemu su realizirane te nadogradnje.
Svoje rješenje (zipano) stavite u mapu Mapa-DZ1
Zvuk
VRLO kratke upute za rad s bibliotekom Minim
javadoc dokumentacija za biblioteku Minim.
Zadatak zvuk_00 - sviranje zvučne datoteke
U mapu data spremite neku .wav datoteku i pomoću biblioteke minim je odsvirajte zvuk_00.zip
import ddf.minim.*;
Minim minim = new Minim(this);;
AudioPlayer player;
void setup() {
player = minim.loadFile("fliegerlied.wav");
player.play();
}
void draw() { }
Zadatak Zvuk_04 - Sviranje 3 tona
Pomoću Audacityja generirajte 3 .wav datoteke s tonovima različitih frekvencija. Trajanje svakog tona neka bude dvije sekunde, a frekvencije tonova neka budu 440 Hz, 660Hz i 220 Hz. Napišite program koji će redom svirati ta tri tona i iscrtavati ih grafički. zvuk_04.zip
import ddf.minim.*;
Minim minim = new Minim(this);;
AudioPlayer p1,p2,p3,p;
int stanje=0;
void setup()
{
size(512, 500);
p1 = minim.loadFile("F220.wav");
p2 = minim.loadFile("F440.wav");
p3 = minim.loadFile("F660.wav");
}
void draw() {
background (155);
if (stanje==0) {
if (!p1.isPlaying()) {
p=p1;
p.play();
stanje=1;
}
}
if (stanje==1) {
if (!p1.isPlaying()) {
stanje=2;
}
}
if (stanje==2) {
if (!p2.isPlaying()) {
p=p2;
p.play();
stanje=3;
}
}
if (stanje==3) {
if (!p2.isPlaying()) {
stanje=4;
}
}
if (stanje==4) {
if (!p3.isPlaying()) {
p=p3;
p.play();
stanje=5;
}
}
if (stanje==5) {
if (!p3.isPlaying()) {
stanje=6;
}
}
for(int i = 0; i < p1.bufferSize() - 1; i++) {
float x1 = map( i, 0, p1.bufferSize(), 0, width );
float x2 = map( i+1, 0, p1.bufferSize(), 0, width );
line( x1, 50 + p.left.get(i)*50, x2, 50 + p.left.get(i+1)*50 );
line( x1, 150 + p.right.get(i)*50, x2, 150 + p.right.get(i+1)*50 );
line( x1, 350 + (p.right.get(i)-p.left.get(i))*50, x2, 350 + (p.right.get(i+1)-p.left.get(i+1))*50 );
}
}
Za one koji žele znati nešto više
Transkript_00 - Generiranje zvučne datoteke i segmentacija
Iz datoteke Kongres2014(004925.992-010550.928).mp4 napravite datoteku Kongres2014_Otvaranje-wav i spremite u mapu "ulaz". Video zapis je dugačak 16 minuta i 34 sekunde. Na otvaranju KOngresa govorilo je 6 govornika: Primc, Soucie, Bakić, Hamzić, Urek i Lovrić
Generiranje zvučnih datoteka Odredite intervale govora svakog od govornika i napravite 6 zvučnih datoteka. Koliko traje svaka od njih? Uputa - Razdoblje govora svakog od govornika odredite na temelju video zapisa (npr: Primc 1:15 - 5:25). Spremite dobivene zvučne zapise u raznim formatima uz korištenje raznih kodeka i komentirajte veličinu dobivenih datoteka. Možete li dobivene datoteke učitati u Audacity? Ako datoteku nije moguće učitati u Audacity, je li to moguće učiniti nakon instaliranja nekog dodatka? Koji su parametri koji se zadaju kod definiranja kvalitete audio zapisa? Je li veličina dobivene datoteke u skladu s vašim očekivanjima
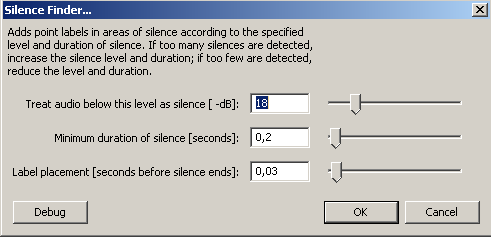
Segmentacija Pronađite mjesta na kojima je govornik zastao. Pokušajte to napraviti s automatskim pronalaženjem tišine, recimo s ovakvim parametrima:
Nakon što ste to učinili, pohranite dobivene segmente na disk.
File > Export Multiple
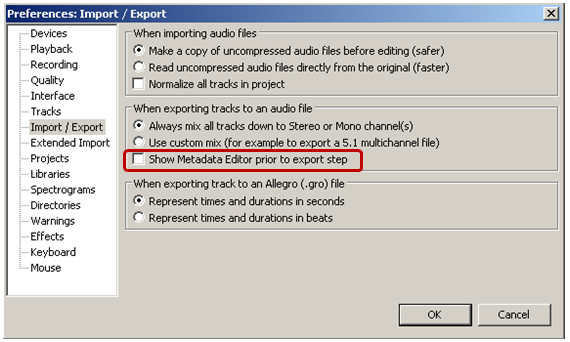
U Audacityju isključite pitanje o metapodacima za svaku datoteku - inače će vas za svaki segment govora pitati za metapodatke, a segmenata može biti jako puno
Ja sam dobio 101 datoteku s trajanjem od 0 do 8 sekundi
Transkript_01 - (Za one koji žele znati nešto više) - Jednostavni program za transkripciju
Datoteke napravljene u Zadatku Transkript_00 treba učitati u Processing i izvoditi jednu po jednu. Svaka datoteka (segment) izvodi se tri puta, a za to vrijem korisnik bilježi tekst kojega čuje u toj datoteci. Datoteka se na zahtjev može izvesti ponovno (tipkom UP). Prelazak na sljedeći segment radi se sterlicom udesno (RIGHT), a prelazak na prethodni segment radi se strelicom ulijevo (LEFT). Čim se prijeđe na sljedeći ili prethodni segment, bilježi se redak (transkript segmenta) u datoteku i to na sljedeći način: Bilježi se redni broj segmenta, trajanje segmenta i tekst. Na temelju ovoga će se napraviti transkript i titlovanje. Transkript_01.zip
Fizika
Biblioteka box2d
Domaća zadaća
Sužavanje slike postupkom seam carving
Proučite http://en.wikipedia.org/wiki/Seam_carving i napravite program koji danu sliku sužuje za jedan piksel po određenom kriteriju optimalnosti i to ponavlja zadani broj puta. Sužavanje za jedan piksel napišite kao funkciju i tu funkciju pozovite potreban broj puta. Rezultat svakog sužavanja spremite u datoteku. Opišite koji ste algoritam koristili. Svoje rješenje (Opis postupka, program i barem 2 testne slike s rezultatima) pošaljite na goran.igaly@gmail.com najkasnije do 2.12.2014.
Jednu implementaciju ovog algoritma možete vidjeti u GIMP-u
Generiranje aplikacije za Android pomoću Processinga
Datoteka:Android&Processing.pdf Potrebne preradnje - Hvala Silvi Haberl
Datoteka:Processing Eclipse.pdf - Hvala Silvi Haberl
http://www.openprocessing.org
- share your sketches with others
- help and collaborate with the community
- improve and polish your programming skills
- follow classes around the world teaching processing